Introducing Spotible
*Update: As of Jan. 8th, 2023, this app is no longer available due to Heroku’s new app hosting policies
What is Spotible?
Spotible is a website (*previously live at https://spotible.herokuapp.com/) that allows users to view their Spotify listening history or play an improved version of Heardle. Spotify makes it quite difficult to view your listening habits, so Spotible is an excellent service to see which songs or artists you’ve been consistently listening to. If you’re unfamiliar with Heardle, it’s a game where you try to correctly identify a song by hearing short segments of its intro: it has a simple premise, but it can still be fairly challenging.
How does Spotible work?
I coded the website from scratch in Python with a web framework called Flask. I wrote custom HTML to display all of the website’s features, JavaScript and Python for the back-end processes, and some barebones (or more generously, minimalist) CSS to format everything.
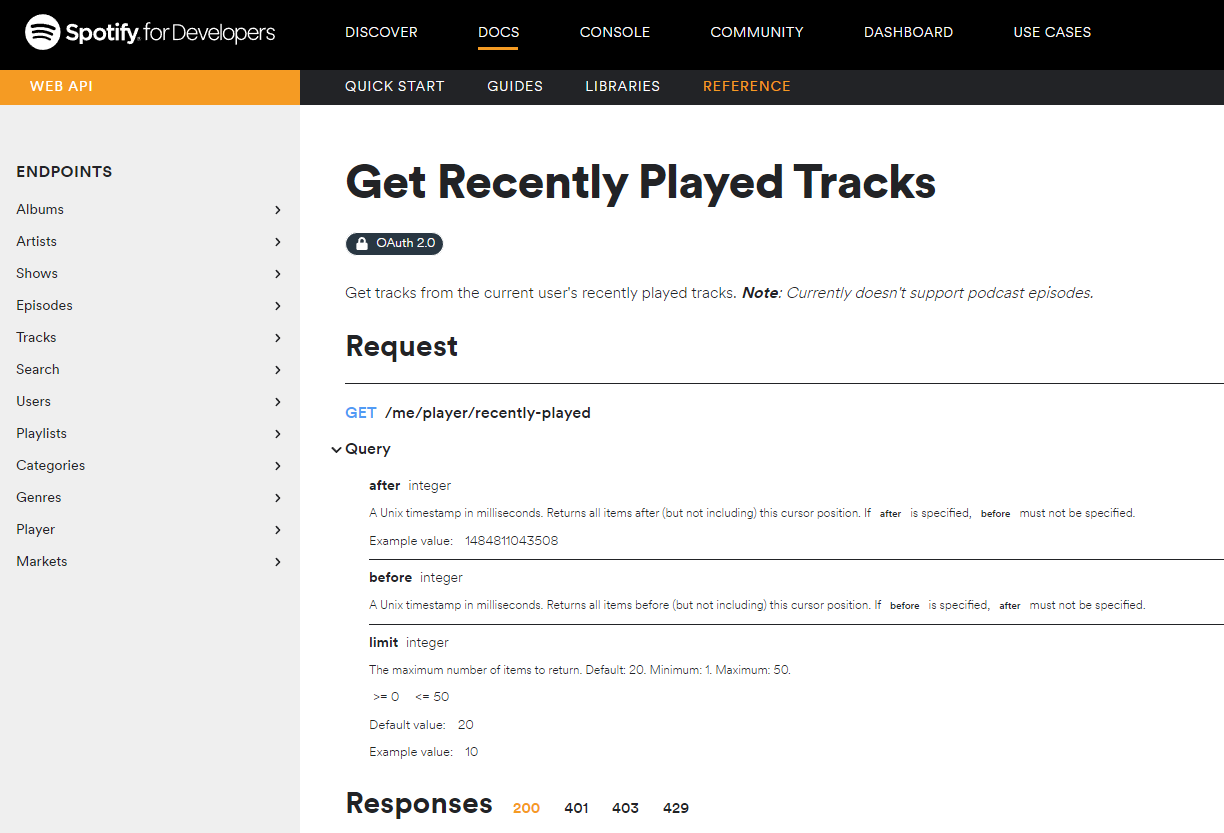
Spotible accesses a user’s listening history by querying Spotify’s Web API. The trickiest part about implementing the code was trying to accommodate the authorization and authentication process to call the API. Luckily, there is a Python library called “spotipy” (gotta appreciate Python package puns) that streamlined the entire process. Once that step was complete, all I had to do was parse through the JSON files returned by the API to retrieve and display relevant information.
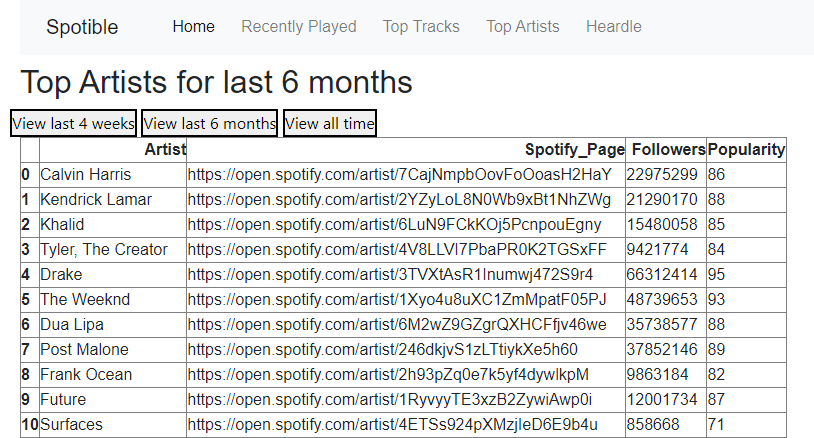
Here’s a quick look at my top 11 artists on Spotify for the last 6 months.
Recreating Heardle, on the other hand, was much more challenging and time-consuming. I couldn’t find any resource that explained how to embed a dynamic audio player in Flask, so I had to try four different methods until I landed on my final solution. I ultimately used “pytube,” a package that grabs audio from Youtube videos, and “pydub,” a package that simplifies the process of manipulating audio files.
After getting all of the audio clips working, I wrote custom JavaScript for the game’s logic, progression, and auto-complete search bar. This was the first time I’ve ever dealt with JavaScript, so its idiosyncrasies definitely caused a fair amount of confusion.
Once all of the game functionality was implemented, I needed to gather all songs eligible for the game. I found a public playlist on Spotify that included 947 songs with over 500 million streams, so I arbitrarily decided that everything on the playlist was eligible. I used the API to retrieve relevant information for the songs and used the track name to find its official Youtube audio to process with “pydub.” I put all of this data in a CSV and used pandas to sample a single song to play the game. Every time the “Generate New Heardle” button is pressed on the website, the game starts over and a new song is selected.
What did learn in the process of creating Spotible?
After working on this project, I’ve gained a lot of respect for front-end, back-end, and especially full-stack web developers. I’ve parsed through HTML code in previous projects, but writing custom scripts for it is a completely different challenge. This was the first time I’ve coded in both JavaScript and CSS - and it makes me really appreciate the versatility and simplicity of Python. Although I definitely still prefer the world of data science and statistics above web development, this project has been very rewarding, and I’m glad I experienced a different application of programming.